Umfrage testen
Einladung zur Umfrage
Umfragezugang kontrollieren
Individuelle Zugangsschlüssel
Offene versus geschlossene Umfrage
anonyme Umfrage
nicht-anonyme Umfrage
Adressbuch der Online-Umfrage
E-Mails verfassen mit LamaPoll
Opt-Out in E-Mails
E-Mails versenden mit LamaPoll
E-Mail-Versand: SPF-Record
API-Schnittstelle
Starten & Stoppen der Umfrage
Unterbrechen & Fortsetzen der Umfrage
Umfrage auf Website integrieren
Attribute: Einsatzgebiete
Attribute vergeben
Mehrfachteilnahmen
Umfrage sharen lassen in Social Media
Mittels CSS (Cascading Style Sheets)) können Sie den online Fragebogen/ die online Umfrage fast unbegrenzt anpassen. LamaPoll bietet speziell dafür einen CSS-Menüpunkt für jede Umfrage. Sie möchten einen Info-Button in erkärenden Texten einbauen, Buttons oder bestimmte Spalten einer Matrix-Farbe färben?
Hier finden Sie unsere Sammlung von CSS-Anweisungen:
1. CSS-Befehle hinterlegen: CSS-Menüpunkt
Der CSS Code kann entweder a) im Menüpunkt "CSS" eingegeben werden (dann gilt er für die gesamte Umfrage) oder b) in jedem einzelnen Element über die "Code-Ansicht" - in diesem Fall gilt der CSS-Befehl nur für das jeweilige Element.
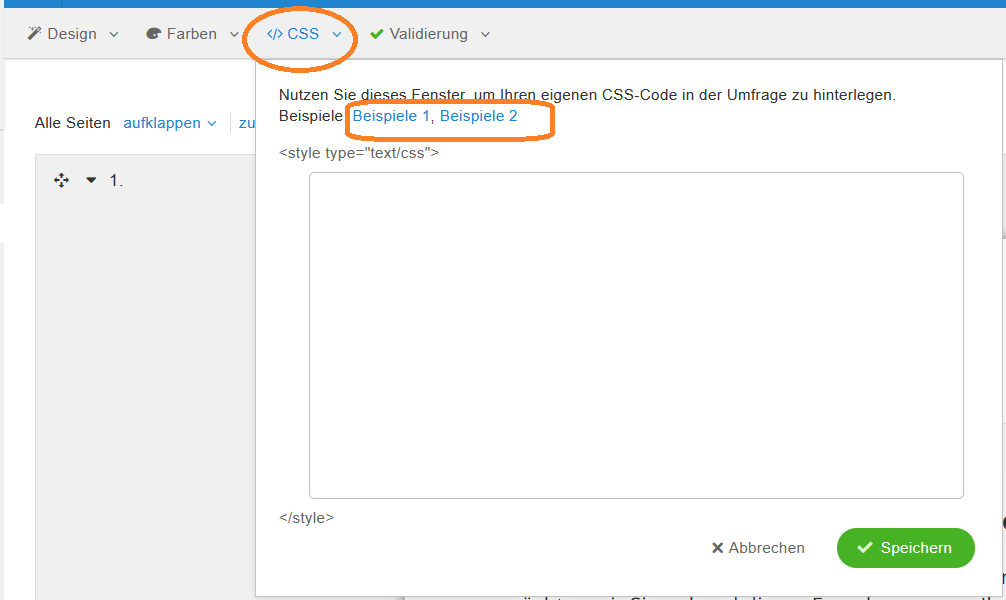
CSS-Menüpunkt
Jede Umfrage hat einen Menüpunkt für CSS: Öffnen Sie dazu bitte Ihren Fragebogen und navigieren oben zu "CSS". Es erscheint ein Feld, in dem Sie den CSS-Befehl eintragen können. Beispiele für CSS-Codes finden Sie dort auch direkt bei den blau hinterlegten Links.
Abb. 1 - Menüpunkt CSS
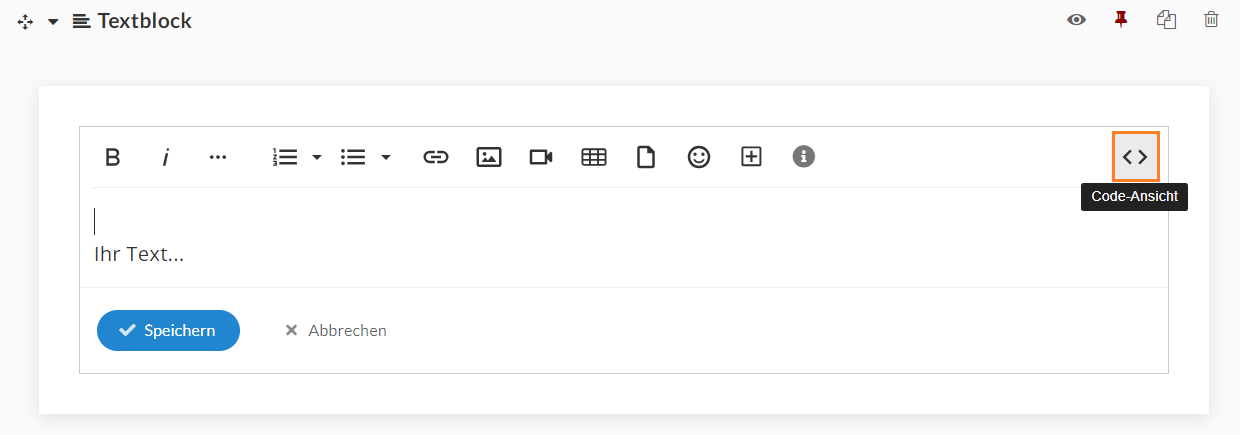
Code-Ansicht
In jedem Element haben Sie über die "Code-Ansicht" ganz rechts die Möglichkeit, den CSS-Code Ihrer Wahl zu hinterlegen. Alle Änderungen, die Sie dort vornehmen, gelten jedoch nur für dieses eine Element und werden nicht auf die gesamte Umfrage übertragen.
 Abb. 2 - Code-Ansicht auswählen
Abb. 2 - Code-Ansicht auswählen
2. CSS-Code-Sammlung: Beispiele für Ihren Fragebogen
Achten Sie beim Kopieren von CSS-Befehlen immer auf alle Zeichen und auch Leerzeichen: CSS-Befehle beginnen in den meisten Fällen mit einem Punkt ".".
1) Flache Elemente
.poll .poll-page .progress-bar, .poll .poll-page .progress-pixel, .poll .poll-page .button, .poll .poll-page .ui-slider-range, .poll .poll-page .input-element, .poll .poll-page .ranking-option, .poll .poll-page .spinbox-button { box-shadow:none !important }
2) Info-Button
Öffnen Sie das Element, in welchem der Info-Button dargestellt werden soll. Klicken Sie anschließend auf das Code-Symbol (Mouse-Over= Code-Ansicht) oben rechts und fügen den untenstehenden Code ein, sobald das Sympbol blau zu sehen ist. Den Bereich "...Ihr Text hier..." zwischen den zwei spitzen Klammern ersetzen Sie durch Ihren Text. Klicken Sie bitte erneut auf das Symbol und speichern Sie alles mit dem Button "Speichern" ab.
<div class="css-info-button"><span class="icon-info"> </span> <span class="info-text">...Ihr Text hier...</span></div>
3) Logo rechts, Fortschrittsbalken links
.poll .progress-bar {float:left !important}
.poll .logo-wrapper {float:right !important}
.poll .poll-title, .poll .page-title-container, .poll .languages { clear:both !important }
4) Hintergründe von geraden und ungeraden Items angleichen
.poll .poll-page .scale-question .even-bg {background:none}
.poll .poll-page .choice-question .choice-option {background:none}
.poll .poll-page .matrix-question tr.even-bg td {background:none}
.poll .poll-page .input-question.hori .inputfield{background:none}
5) Hintergrundfarbe des Fortschrittsbalkens ändern
.poll .poll-page .poll-header .progress-bar {
background-color:#7c7c7c
}
.poll-page .poll-header {
text-shadow:none !important
}
6) Sternchen – Marker bei Pflichtfragen
6.1 Anpassen:
.poll-page .question-text-container .question-text .duty-question-title:after {
font-size:2em
}
Hinweis zum Code: Die "font-size können Sie individuell anpassen.
.poll .poll-page .question-text-container .duty-marker {margin-left:0;padding-left:0.2em;padding-right:0.2em}
.poll .poll-page .question-text-container .duty-marker:after {display:none}
Hinweis zum Code: Diesen CSS-Code benötigen Sie für das alte v4-Design. Im neuen v5-Design und bei allen neu angelegten Umfragen nutzen Sie bitte den Code darüber.
6.2 oder entfernen:
.thV5 .poll-page .duty-question-title:after {
display:none !important
}
für das alte Umfrage-Design (Legacy) gilt:
.poll .duty-marker {opacity:0 !important}
6.3 Pflichtfragensternchen höher stellen
.poll .poll-page .question-text-container .duty-marker { top:-20px }
7) Alle Texte Rechtsbündig
.poll{ text-align:right!important; }
Arabisch rechtsbündig:
.poll * { text-align:right !important } .poll-ar.poll .question-text, .poll .question-text-wrapper { margin-left:auto; margin-right:0; display:block !important } .poll .duty-marker { display:none !important } .poll .poll-page .question { border-top:0 !important } .scale-question.slider .label-cell .label-left .bubble-wrapper, .scale-question.slider .label-cell .label-center .bubble-wrapper, .scale-question.slider .label-cell .label-right .bubble-wrapper { text-align:center !important } .poll .poll-page .horizontal-slider .ui-slider-range-min { display:none } .poll-ar .scale-question.slider .wrapper, .poll .poll-page .ranking-question { margin-left:auto } .poll-ar.poll .logo-wrapper { float:right !important } .rating { direction:rtl }
.poll .poll-page .horizontal-slider .ui-slider-range-min {
display:none
}
Hinweis: Diesen CSS-Code benötigen Sie nur im alten v4-Design. Im neuen v5-Design und bei allen neu erstellen Umfragen ist kein CSS-Code mehr nötig, da Ihre arabischen Umfragen automatisch rechtsbündig angezeigt werden.
8) Fragen - Trennlinien
8.1 Ränder entfernen:
.poll .question{ border-top:0!important } .poll .lp-ps-textblock{ border-top:0!important }
8.2 Abstand entfernen
.poll .poll-page .choice-question {margin-top:0 !important;margin-bottom:0 !important}
9) Fragentitel
9.1 Alle Fragentitel nicht fett hervorheben:
.poll .poll-page .question-text-container {font-weight:400 !important}
9.2 Einzelne Fragentitel nicht fett hervorheben:
.poll .poll-page #question_<questionID*> .question-text-container {font-weight:400 !important}
(*<questionID> ist im Dialog 'Frage bearbeiten' im Header zu finden. z.B. “Frage bearbeiten (1074)“)
10) Weiter/ Zurück / Beenden-Button
10.1 Einfacher eigener Weiter-Button:
<a class="button lp-alt-next">Seite 3</a>
10.2 Weiter-Button mit Sprung zu bestimmter Seite:
<a class="button lp-alt-next" href="#jump-to-page=3">Weiter zu Seite 3</a>
10.3 Eigener Zurück-Button mit Sprung zu bestimmter Seite:
<a class="button lp-alt-next" href="#jump-to-page=1">Zurück zu Seite 1</a>
10.4 Beenden-Button entfernen (auf der letzten Seite):
<style type="text/css">.poll .poll-page #formbuttons .right #lp-finish-button {display:none!important}</style>
10.5 Weiter-Button entfernen (auf allen Seiten):
<style type="text/css">.poll .poll-page #formbuttons .right #lp-next-button {display:none!important}</style>
10.6 Zurück-Button (auf allen Seiten) entfernen:
<style type="text/css">#formbuttons .left .button{ display:none!important }</style>
10.7 Buttons verkleinern und vergrößern:
#formbuttons .button {font-size:.8em}
11) Umfrage zentrieren/ alles mittig
.poll * {text-align:center !important;margin:auto}
.poll .duty-marker { float:left !important } -> Hinweis: Dieser 2. Teil des Codes bezieht sich auf Pflichtfragen und sorgt für die Sichtbarkeit des Pflichtfragen-Sternchens am linken Rand der zentrierten Umfrage.
11.1 Bestimmte Fragen zentrieren/ mittig:
.poll #question_NUMMER/ID .choice-question{ text-align:center }
11.2 Alle Bewertungsfragen zentrieren/ alle mittig
.poll .scale-question .wrapper {margin:auto !important}
11.3 Bestimmte Bewertungsfrage zentrieren/ mittig
.poll #question_NUMMER .scale-question .wrapper {margin:auto !important}
11.3 Bestimmte Bewertungsfrage zentrieren/ mittig
.poll #question_NUMMER .scale-question .wrapper {margin:auto !important}
12) Linke Texte verschieben
(bspw. um Bewertungsfragen anzugleichen)
.poll .left-text{width:200px;}
13) Sprachleiste
13.1 Farbe:
.poll-header .languages { background-color:#A2A }
13.2 Text in der Sprachleiste
.languages a { color:#A2A!important }
14) 'Später fortsetzen' - Link: Textgröße und -farbe anpassen
.mobile-hide .resume-link-container .resume-link {
font-weight:700 !important;
font-size:1.5em !important;
border-color:#FFF !important;
color:#FFF !important
}
Hinweis zum Code: Die Einstellungen können durch Veränderung der Zahlen und/ oder des Farbcodes individuell angepasst werden.
Erklärung:
'font-weight' -> Dicke des Textes
'font-size' -> Textgröße
‘border-color' -> Farbe des unterliegenden Striches
'color’ -> Textfarbe
14.1) 'Später-fortsetzen'-Link farblich ändern
div.mobile-hide .resume-link {
color:#008000 !important
}
Hinweis: In diesem Beispiel-Code ist 008000 = grün. In dieser Liste von Farbcodes finden Sie eine Vielzahl von Farbcodes.
15) Schriftart und Schriftgröße
15.1 Seitenüberschriften:
.poll .poll-page .page-title {font-size:20pt;font-family:arial}
15.2 Fragentexte:
.poll .poll-page .question-text-container .question-text {font-size:20pt;font-family:arial}
15.3 Antworten:
.poll .choice-option {font-size:20pt;font-family:arial}
15.4 Ihre Hausschrift für den gesamten Fragebogen:
Sie können Ihre Hausschrift (oder jede andere beliebige Schriftart) für Ihre Fragebögen verwenden. Bitte in diesem Zshg. beachten: Falls Umfrageteilnehmer diese Hausschrift nicht installiert haben, kann sie auch nicht dargestellt werden. Ihre Hausschrift können wir auf Wunsch gern im Tool integrieren, wenn diese noch nicht vorhanden ist. Sprechen Sie uns diesbezüglich gerne an.
.poll, .poll * {font-family:'Times New Roman' !important}
16) Matrix-Frage
16.1 Linke Matrix-Spalte (Item-Texte) breiter machen:
<style type="text/css">
.poll .matrix-question .scale th:first-child { width:50% !important; }</style>
16.2 Letzte Matrix-Spalte färben:
(bspw. für "keine Antwort" Spalte)
.matrix-question .last-cell {
background:#cde3ed}
16.3 alle 5 Spalten der Standard-Matrix einfärben:
.matrix-question .choice-cell:nth-child(2) {
background:#cee6f2
}
.matrix-question .col-head:nth-child(2) {
background:#cee6f2 !important
}
.matrix-question .choice-cell:nth-child(3) {
background:#cee6f2
}
.matrix-question .col-head:nth-child(3) {
background:#cee6f2 !important
}
.matrix-question .choice-cell:nth-child(4) {
background:#cee6f2
}
.matrix-question .col-head:nth-child(4) {
background:#cee6f2 !important
}
.matrix-question .choice-cell:nth-child(5) {
background:#cee6f2
}
.matrix-question .col-head:nth-child(5) {
background:#cee6f2 !important
}
.matrix-question .choice-cell:nth-child(6) {
background:#cee6f2
}
.matrix-question .col-head:nth-child(6) {
background:#cee6f2 !important
}
Erklärung zum Code: Den Farbcode 'cee6f2' können Sie selbstverständlich individuell anpassen.
16.4 Letzte Spalten optisch abtrennen:
Abstand:
.poll .matrix-table tr th:nth-last-child(3), td:nth-last-child(3) {
border-right:20px solid #f9f9f9}
Trennstrich:
.poll .matrix-table tr th:nth-last-child(3), td:nth-last-child(3) {
border-right:1px solid #a0a0a0}
16.5 Zeilen Labels/ Items/ Linke Spalte:
.poll .poll-page .matrix-question .left-text {background:#FF0000!important}
16.6 Matrix - ungerade Zeilen:
.poll .poll-page .matrix-question tr.even-bg td {background:red}
16.7 Für das Hover (Mouse-over):
.poll .poll-page .matrix-question tr.even-bg:hover td {background:red}
16.8 Bestimmte Spalten färben:
(A=Block/Skala, B=Spalte)
<style type="text/css">.matrix-question .col_A_B, .matrix-question .col_2_2 {
background:#cde3ed}
</style>
16.9 Bestimmte Spalten schmaler/ breiter
<style type="text/css">.matrix-table .scale th:nth-child(2){width:10%;}
.matrix-table .scale th:nth-child(3){width:10%;}
.matrix-table .scale th:nth-child(4){width:10%;} </style>
16.10 Spaltenüberschriften:
.poll .poll-page .matrix-question .col-head {background:#FF0000!important}
Zeilen Labels / Items / Linke Spalte:
.poll .poll-page .matrix-question .left-text {background:#FF0000!important}
16.11 Block färben ohne Überschrift
.matrix-question .colScale_1{background:#cde3ed !important}
16.12 Block färben inkl. Überschrift
.matrix-question .colScale_1, .matrix-question .col-head.first-scale{background:#cde3ed !important}
17) Bewertungsfrage einfärben (Radiobuttons färben)
.poll .scale-question .scale .radiobutton label {
width:2.4em;
height:2.4em
}
.poll .scale-question .scale .radiobutton label:before {
border:0.5em solid;
width:2.4em;
height:2.4em
}
.poll .scale-question .scale .radiobutton label:after {
top:0.7em;
left:0.7em
}
.poll .scale-question .scale .radiobutton:nth-child(2) label:before {
border-color:#99d5f2
}
.poll .scale-question .scale .radiobutton:nth-child(3) label:before {
border-color:#91cae6
}
.poll .scale-question .scale .radiobutton:nth-child(4) label:before {
border-color:#89bed9
}
.poll .scale-question .scale .radiobutton:nth-child(5) label:before {
border-color:#81b3cc
}
.poll .scale-question .scale .radiobutton:nth-child(6) label:before {
border-color:#79a8bf
}
.poll .scale-question .scale .radiobutton:nth-child(7) label:before {
border-color:#79a8bf
}
.choice-question .choice-option label:before {
background:#fff;
border-color:#81b3cc
}
.choice-question .choice-option :checked + label:before {
background:#81b3cc
}
.poll .choice-question .choice .radiobutton label {
width:2.4em;
height:2.4em
}
.poll .choice-question .choice .radiobutton label:before {
border:0.5em solid;
width:2.4em;
height:2.4em
}
.poll .choice-question .choice .radiobutton label:after {
top:0.7em;
left:0.7em
}
[Erklärung zum Code: Mit diesem Code können alle Standard-Bewertungsfragen einer Umfrage eingefärbt werden. Die Farbcodes (erkennbar am #-Zeichen) können Sie individuell verändern.]
18) Schieberegler ohne Füllfarbe
.poll .poll-page .horizontal-slider {
box-shadow:none !important
}
.poll .poll-page .horizontal-slider.ui-widget.ui-widget-content {
border:none !important
}
.poll .poll-page .horizontal-slider .ui-slider-handle {
background:#fff !important;
border:#fff !important
}
.poll .poll-page .horizontal-slider .ui-slider-range-min {
background:#fff !important;
box-shadow:none !important
}
19) Sternchenfrage anpassen
/* Sternchen (größe + farbe) */ .poll .poll-page .scale-question.stars .star:before { font-size:1.25em; color:#ffea00 !important }
/* X / Cancel (größe + farbe) */
.poll .poll-page .scale-question.stars .rating-cancel:before{color:#ffea00 !important;font-size:0.75em;}
/* Sternchen (außenabstand) */ .scale-question.stars .star { width:1.25em; height:1em }
/* X / Cancel (außenabstand) */scale-question.stars .rating-cancel {width:1em; height:1em}
20) Eingabefrage - Linker Textbereich kleiner/ größer
.poll .inputfield div:first-child {width:50% !important}
.poll .poll-page .inputfield .input-wrapper {width:5em !important}
21) Eingabe - Zahlenfrage Pfeile entfernen
.poll .spinbox .spinbox-button {display:none}
22) Eingabefeld bei einer Auswahlfrage breiter machen
- für alle Auswahlfragen in der Umfrage (die Prozentangabe "100%" kann individuell angepasst werden):
.poll .choice-question .choice-inputfield {
width:100% !important
}
- für einzelne/ bestimmte Auswahlfragen in der Umfrage
.poll #question_[question-id] .choice-inputfield {
width:100% !important
}
Für diesen Code bitte die Frage-ID (question-ID) aus dem Dialogfenster bei "Frage bearbeiten" kopieren und an entsprechender Stelle im Code einfügen.
23) Zwei Fragen nebeneinander darstellen
<style type=“text/css“>#
pageitem_XXX, #pageitem_YYY {
display:inline-block;
width:49%;
vertical-align:top
}
</style>
(XXX/YYY muss durch die beiden Frage-IDs ersetzt werden.)
24) Ampel
Sie legen eine Single Choice Frage ohne Antworttexte an, vertikal.
<style type="text/css">.choice-question {text-align:center;font-size:2em}.choice-group {background-color:#000;border-radius:6px;border:5px solid #000}.modern-radio label:before {box-shadow:none !important}.choice-option:nth-child(1) .modern-radio label:before {background-color:#FF0000 !important;border-color:#FF0000 !important}.choice-option:nth-child(2) .modern-radio label:before {background-color:#ff0 !important;border-color:#ff0 !important}.choice-option:nth-child(3) .modern-radio label:before {background-color:#0f0 !important;border-color:#0f0 !important}
</style>
25) Ampel-Bewertungsfrage und eckig
Abb. 3 - Beispiel Ampel-Bewertungsfrage mit eckigen Buttons
<style type="text/css">
.scale-question .radiobutton { font-size:1.5em } .scale-question .radiobutton label:before { border-radius:0.25em ; border-color:#aaa ; border-bottom-width:3px } .scale-question .radiobutton input:checked + label:before { background:#fff } .scale-question .radiobutton input:checked + label:after { color:#333 ; text-shadow:none } .scale-question .radiobutton:nth-child(2) label:before { border-bottom-color:#b22222 } .scale-question .radiobutton:nth-child(3) label:before, .scale-question .radiobutton:nth-child(4) label:before, .scale-question .radiobutton:nth-child(5) label:before, .scale-question .radiobutton:nth-child(6) label:before, .scale-question .radiobutton:nth-child(7) label:before, .scale-question .radiobutton:nth-child(8) label:before { border-bottom-color:#b22222 } .scale-question .radiobutton:nth-child(9) label:before, .scale-question .radiobutton:nth-child(10) label:before { border-bottom-color:#ffd700 } .scale-question .radiobutton:nth-child(11) label:before, .scale-question .radiobutton:nth-child(12) label:before { border-bottom-color:#32cd32 } .scale-question.radios .custom-label-lower-left .bubble { color:#b22222 ; border:0; background:transparent; box-shadow:none ; font-weight:700 } .scale-question.radios .custom-label-lower-right .bubble { color:#32cd32 ; border:0; background:transparent; box-shadow:none ; font-weight:700 } .scale-question.radios .custom-label-lower-left .bubble:before, .scale-question.radios .custom-label-lower-left .bubble:after, .scale-question.radios .custom-label-lower-right .bubble:before, .scale-question.radios .custom-label-lower-right .bubble:after { display:none }</style>
26) Druck-Button vergrößern
.poll .poll-page .icon-print { font-size:30px }
Hinweis zum Code: Vergrößern oder verkleinern Sie den Zahlenwert der "font-size" an der entsprechenden Stelle, um die Größe des Druck-Buttons anzupassen.
27) Zeilenabstand für Fragentexte in mobiler Ansicht verkleinern
@media screen and (max-width: 767px) {
.thV5 .poll-page .question-text-container h2.question-text-wrapper {
line-height:0.8
}
}
Hinweis zum Code: Vergrößern oder verkleinern Sie den Zahlenwert der "line-height", um den Zeilenabstand ensprechend anzupassen.
Für unsere Testversion brauchen Sie lediglich eine E-Mail-Adresse und ein Passwort
Schreiben Sie uns!
Unser Support-Team hilft bei Fragen oder Problemen gern weiter.

.PNG)

