Umfrage testen
Einladung zur Umfrage
Umfragezugang kontrollieren
Individuelle Zugangsschlüssel
Offene versus geschlossene Umfrage
anonyme Umfrage
nicht-anonyme Umfrage
Adressbuch der Online-Umfrage
E-Mails verfassen mit LamaPoll
Opt-Out in E-Mails
E-Mails versenden mit LamaPoll
E-Mail-Versand: SPF-Record
API-Schnittstelle
Starten & Stoppen der Umfrage
Unterbrechen & Fortsetzen der Umfrage
Umfrage auf Website integrieren
Attribute: Einsatzgebiete
Attribute vergeben
Mehrfachteilnahmen
Umfrage sharen lassen in Social Media
Sie möchten Ihrer Umfrage ein ansprechendes „Outfit“ geben, angepasst an das firmeneigene Corporate Design – Logo einbinden, Anpassung der Schriftart, Färben der Buttons ect.? Wir zeigen Ihnen hier, wo und wie Sie Ihren Fragebogen individuell designen können.
- Eigenes Logo und Bilder einbinden
- Hintergrund einrichten, Schriftart und Fortschrittsbalken - Menüpunkt "Design"
- Farben anpassen & Farbcodes hinterlegen - Menüpunkt "Farben"
- Individuelles Gestalten mit CSS-Codes - Menüpunkt "CSS"
- Hinweise und Tipps zum Design der Umfrage
1. Eigenes Logo und Bilder einbinden
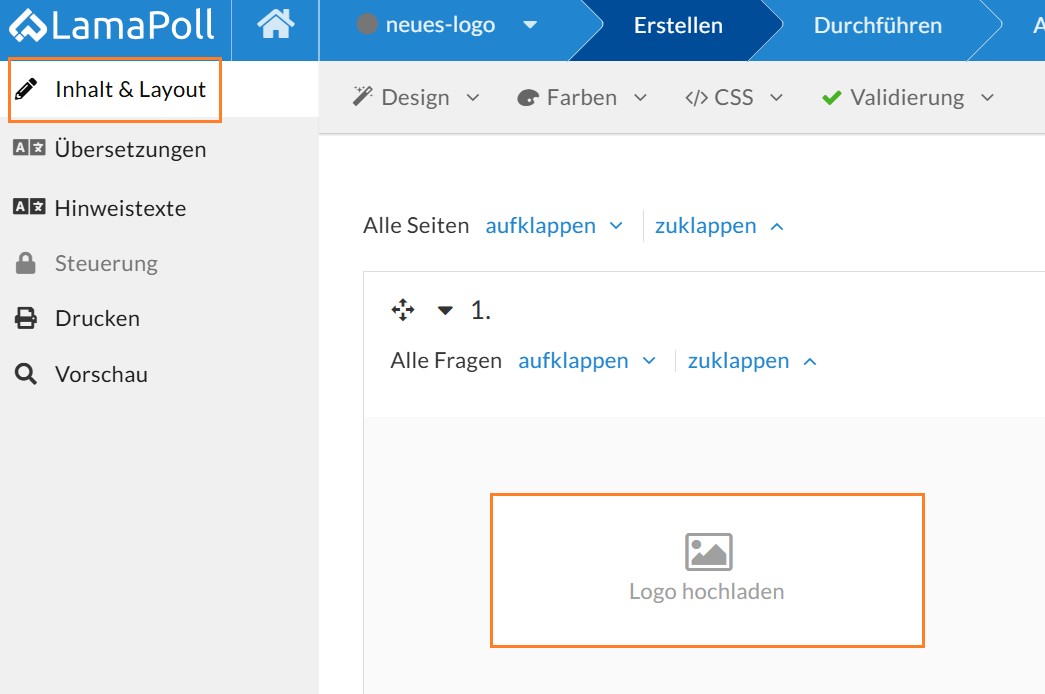
Logo: Das Firmenlogo kann im Fragebogen oben links hochgeladen werden. Es wird dann automatisch auf jeder weiteren Seite angezeigt:

Abbildung 1 - Logo im Fragebogen hochladen
Sobald Sie auf „Logo hochladen" klicken, öffnet sich der Image-Editor. Dort können Sie Ihr Logo in Originalgröße hochladen oder nutzen die Möglichkeit, die Logobreite individuell anzupassen. Das Logo lässt sich hier außerdem skalieren oder bei Bedarf zuschneiden.
Bilder hochladen:
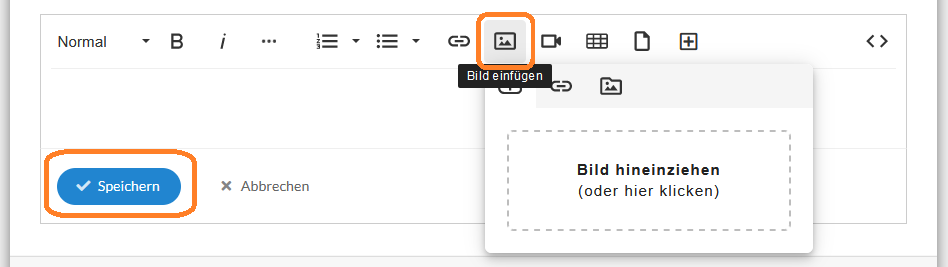
Bilder können im Fragebogen überall dort hochgeladen werden, wo der Editor verfügbar ist - d.h. in Textblöcken wie beim Einleitungstext der Umfrage, aber auch im Umfragetitel oder bei der Frage selbst, z.B. im Hinweistext. Klicken Sie in den entprechenden Bereich und wählen Sie im Editor das Bild-Symbol ("Bild einfügen") aus.
Ziehen Sie das Bild in den angezeigten Bereich hinein oder klicken Sie in das Feld, um Ihr Bild auszuwählen und einzufügen. (Abb. 1)
Speichern Sie das eingefügte Bild mit dem blauen Button "Speichern" bitte ab.
 Abbildung 2 - Bild hochladen über "Bild einfügen" im Editor
Abbildung 2 - Bild hochladen über "Bild einfügen" im Editor
Sie können hochgeladene Bilder im Nachhinein nach Bedarf auch noch bearbeiten, z.B. die Größe ändern. Klicken Sie dazu auf das Bild und wählen dafür das Icon "Größe ändern".
Sobald Sie eine Abbildung oder ein Dokument im PDF-Format hochladen möchten, wählen Sie dann bitte im Editor das "Datei-Symbol" .
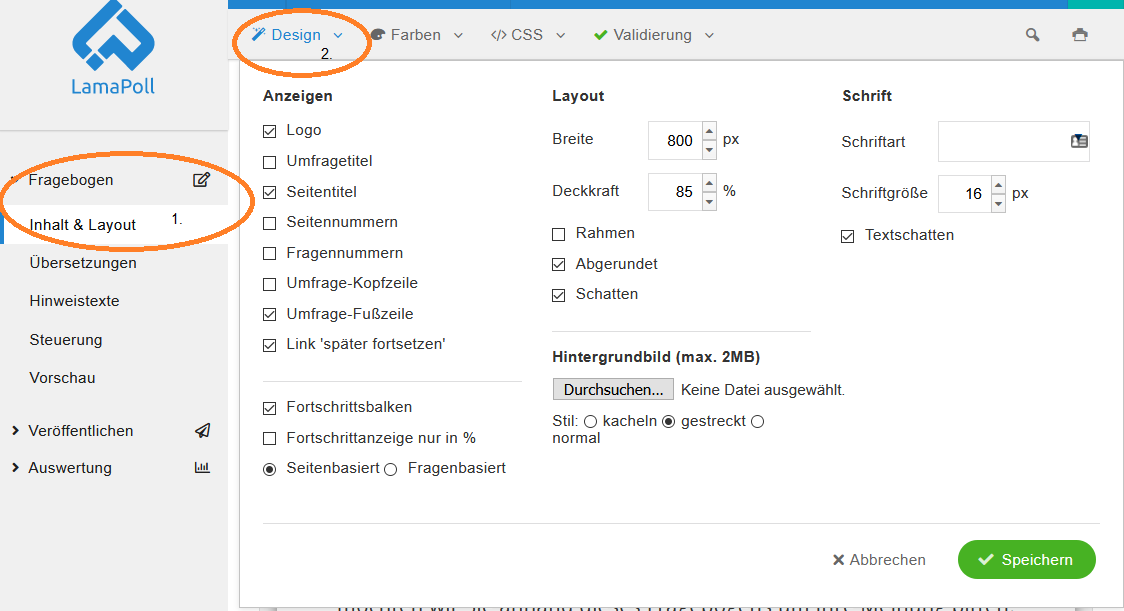
2. Hintergrundbild einrichten, Schriftart und Fortschrittsbalken – Menüpunkt „Design“
Öffnen Sie Ihren Fragebogen, so sehen Sie oben in der horizontalen Navigationsleiste den Menüpunkt "Design".
Hier haben Sie verschiedene Gestaltungsmöglichkeiten für Ihre Umfrage; Sie können:
- Schriftart- und Schriftgröße festlegen
Wenn Sie Ihre firmeneigene Schriftart nicht unter den Optionen finden, können wir diese vielleicht für Sie integrieren. Kontaktieren Sie uns gern!
- Fortschrittsbalken ein-oder ausblenden
- Hintergrundbild hochladen
Wählen Sie ein Hintergrundbild, welches grob mit der Form des Bildschirms übereinstimmt – eher rechteckig als quadratisch, horizontal statt vertikal und als Darstellungsart „gestreckt“. Die Dateigröße sollte auch möglichst gering sein, damit die Teilnehmer den Ladevorgang bei langsamer Internetverbindung nicht bemerken.
- Kopf-oder Fußzeile aktivieren (über „weitere Einstellungen)
- u.v.m...

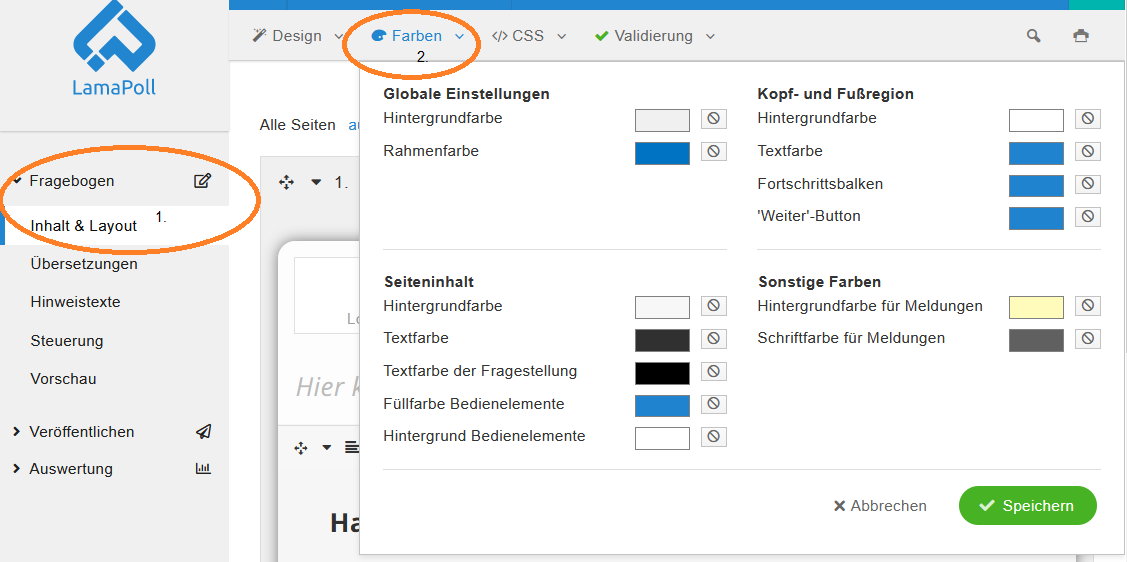
3. Farben anpassen & Farbcodes hinterlegen - Menüpunkt "Farben"
In der horizontalen Navigationsleiste finden Sie auch den Menüpunkt „Farben“. Sämtliche Regionen - Hintergrundfarben, Textfarben der Umfragebereiche, der Buttons, der Tabellenköpfe können Sie hier farblich regulieren oder auch Farbcodes hinterlegen:

Klicken Sie hier bitte in das betreffende, voreingestellte Farbkästchen, so dass sich das Fenster zur Farbauswahl öffnet. Bestätigen Sie bitte mit "Speichern".
4. Individuelles Gestalten mit CSS-Codes - Menüpunkt "CSS"
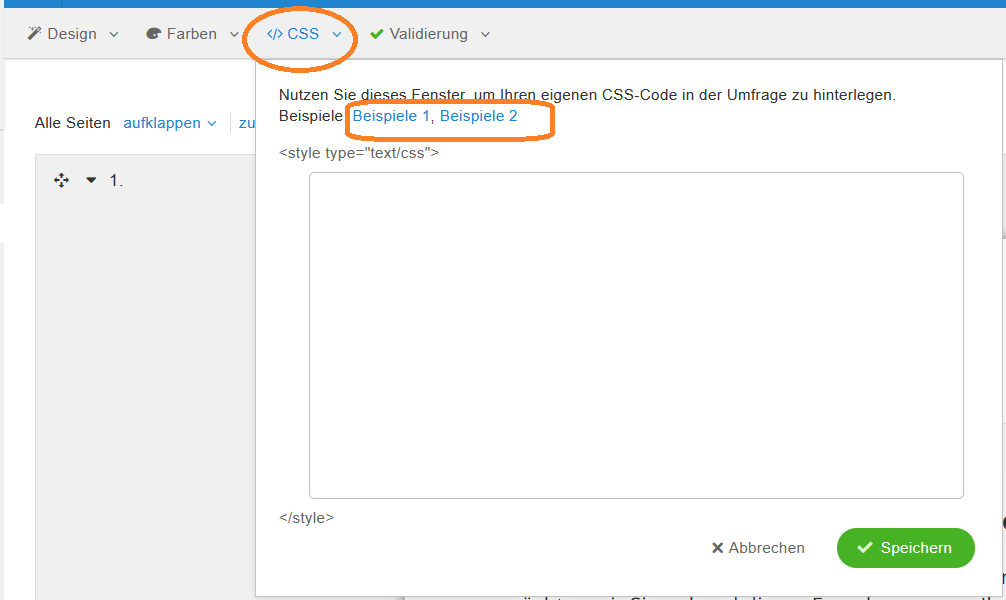
In jeder Umfrage gibt es ein Zugangsfenster für CSS, in dem Sie CSS-Codes hinterlegen können, die für die gesamte Umfrage gelten. Navigieren Sie hierzu in der geöffneten Umfrage zur horizontalen Navigationsleiste oben, zum Menüpunkt „CSS“. In das große Eingabefeld kann der Code hinterlegt werden. Sie finden als blau hinterlegte Links auch eine Sammlung von CSS-Codes:

Mit entsprechenden CSS-Codes können Sie z.B.:
- Antwortoptionen einfärben
- eigene Buttons (Weiter- und Zurück-Button) einrichten
- Schriftart für den gesamten Fragebogen ändern
Eine Sammlung von CSS-Codes finden Sie hier: Design-Funktionen-CSS-Befehle. Sollte Ihre gewünschte Designoption hier nicht dabei sein, sprechen Sie uns gerne an!
5. Hinweise und Tipps zum Design der Umfrage
- Sie müssen nicht den bereitgestellten Logo-Bereich nutzen. Sie können auch selbst überall Bilder hinzufügen.
- Die Elemente Kopfzeile, Fußzeile und Umfragetitel wiederholen sich auf jeder Seite. Wenn Sie dort ein Bild oder CSS Code (im Quellcode) hinterlegen, wird es auf allen Seiten dargestellt bzw. ausgeführt.
- Die Fußzeile eignet sich von daher hervorragend dazu, Impressum und Datenschutzerklärung zu verlinken.
- Sobald Sie eine Umfrage entsprechend angepasst haben, können Sie diese beliebig oft klonen und als Vorlage verwenden.
- Bei Wunsch, sprechen Sie uns gern an! Wir können sowohl weitere Schriften als auch Ihre Vorlagen umsetzen bzw. integrieren.
Für unsere Testversion brauchen Sie lediglich eine E-Mail-Adresse und ein Passwort
Schreiben Sie uns!
Unser Support-Team hilft bei Fragen oder Problemen gern weiter.

