Umfrage erstellen: erste Schritte
Fragen anlegen, verschieben u.v.m.
Datenschutzhinweise
Design-Funktionen
Design-Funktionen: CSS-Befehle
Bedingte Sichtbarkeiten
Verzweigungen
Mehrsprachige Umfragen
Bewertungspunkte
Platzhalter
Quoten erstellen
Zufaellig Fragen und Seiten anzeigen
Drucklink (Link zum Drucken) einfügen
Umfrage abschließen
Benutzer- und Teamverwaltung
Umfragen zuordnen und freigeben
Tarif bestellen mit Gutscheincode
Account sichern: 2-Faktor-Authentifizierung
Barrierefreie Umfragen erstellen
Vorlagen-Ordner für Teams
SSO-Anmeldung bei LamaPoll
SSO mit Azure AD
Umfrage in andere Accounts kopieren
Anonyme Umfrage trotz Kontaktdatenabfrage
Home
Features
Durchführen
IFrame-Einbindung
IFrame-Einbindung
Sie möchten Ihre Umfrage nicht einfach verlinken, sondern komplett auf der eigenen Webseite darstellen / einbetten? Ob als Pop-up oder in einem festen Bereich, die Lösung hierfür heißt "iFrame". Wir zeigen Ihnen auf dieser Seite, welche Einstellungen notwendig sind.
- Was ist ein iFrame und warum sollte ich das einsetzen?
- Welche Einstellungen in LamaPoll sind notwendig?
- Was müssen Sie auf Ihrer eigenen Webseite einstellen?
- Wann werden IFrames eingesetzt?
1. Was ist ein iFrame und warum sollten Sie das einsetzen?
Ein iFrame oder ein Inlineframe beinhaltet das englische Wort "frame" = Rahmen. Sie setzen einen Rahmen auf Ihrer Webseite und bestimmen, was in diesem Rahmen dargestellt werden soll. Zum Beispiel externe Inhalte - ein YouTube Video oder eine Umfrage von LamaPoll. Der Vorteil: die Teilnehmer sehen nicht auf den ersten Blick, dass eine externe Umfrage eingebunden wurde, sie sehen die gewohnte Umgebung - Ihre Webseite und dort eine Umfrage.
LamaPoll ermöglicht nur die Einbindung des iFrames - da wir jedoch nicht auf Ihre Webseite zugreifen können und dürfen, liegt die Einbettung selbst in Ihren Händen.
Die Vorteile sind vielfältig:
- Sie schaffen Vertrauen - der Teilnehmer muss sich nicht fragen, wer LamaPoll ist, sieht keine fremde URL sondern Ihre Webseite
- Sie haben vollständige Kontrolle über die URL: legen Sie einfach eine Unterseite an und betten Sie dort die Umfrage ein. Beispiel: www.ihreFirma.de/umfrage
- Sie können die Umfrage in einem eigenen Pop-up darstellen – und selbst steuern, wann und wo und wie oft es erscheinen soll
- Sie verkürzen den Weg zur Umfrage, bauen Schranken ab und sorgen so für mehr Antworten – statt auf einen Link zu klicken sieht der Teilnehmer direkt die Fragen
2. Welche Einstellungen in LamaPoll sind notwendig?
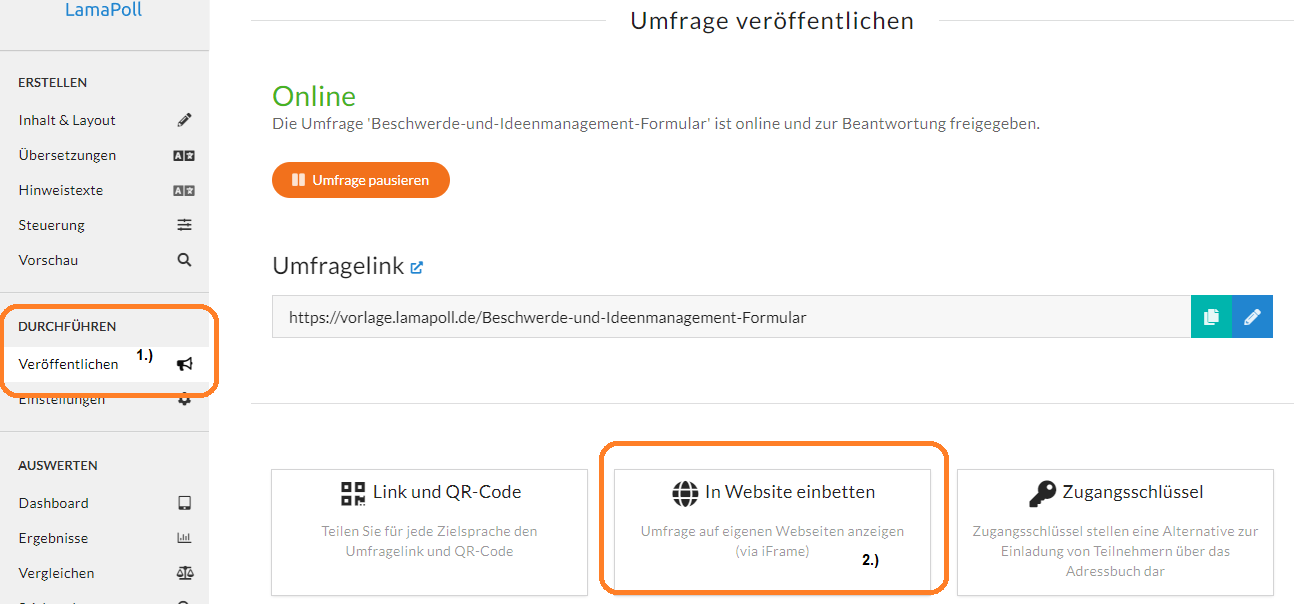
Öffnen Sie bitte die betreffende Umfrage und navigieren Sie zum Menü "Durchführen", dort zum Punkt "Veröffentlichen" und wählen Sie dann "In Website einbetten".
 Abb.1 - Option "In Website einbetten" beim Punkt "Veröffentlichen" im Menü "Durchführen"
Abb.1 - Option "In Website einbetten" beim Punkt "Veröffentlichen" im Menü "Durchführen"
Folgende 2 Schritte sind anschließend notwendig:
1. Internetadresse/n hinzufügen:
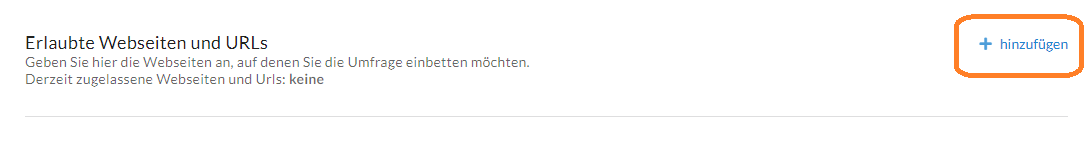
Im Abschnitt "Erlaubte Webseiten und URLs" ganz oben geben Sie Ihre Webseiten an, auf denen Sie die Umfrage einbetten möchten. Klicken Sie hierfür rechts auf den blau hinterlegten Link "+ hinzufügen". (Abb. 1)
 Abb.2 - Blauer Link "+Hinzufügen" im Abschnitt "Erlaubte Webseiten und URLs"
Abb.2 - Blauer Link "+Hinzufügen" im Abschnitt "Erlaubte Webseiten und URLs"
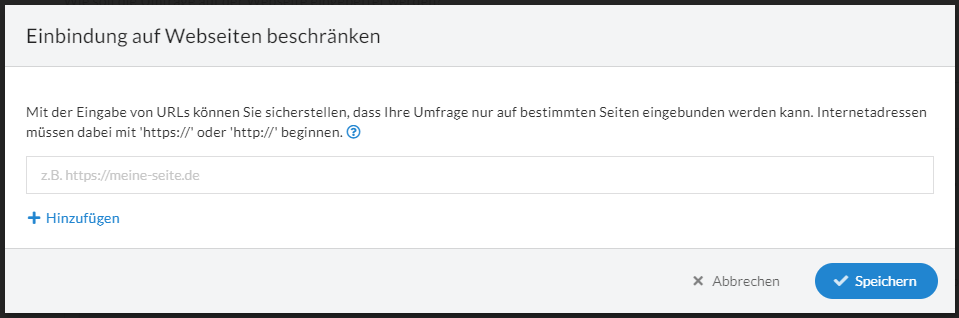
Im folgenden Dialogfenster "Einbindung auf Webseiten beschränken" tragen Sie Ihre Webseite im leeren Eingabefeld ein und speichern diese über den blauen Button "Speichern" ab (Abb. 2). Bei Bedarf können Sie hier über "+Hinzufügen" noch weitere Internetadressen hinterlegen.
 Abb. 3 - Eingabefeld zum Eintragen der eigenen Webseite und Hinzufügen-Option
Abb. 3 - Eingabefeld zum Eintragen der eigenen Webseite und Hinzufügen-Option
2. Wählen Sie die bevorzugte Darstellungsart der Einbindung aus vier Optionen
Im Abschnitt "Codes zur Einbindung auf eigener Webseite" finden Sie in Form von 4 Registerkarten die 4 verschiedenen Arten der Einbindung per IFrame: Komplette Webseite, Webseiten-Element, Feste Größe und Popup. Wählen Sie aus diesen 4 Optionen bitte Ihre bevorzugte Darstellungsart und kopieren den dazugehörigen Code über das Kopie-Symbol rechts oben neben jedem Code. Diesen Code integrieren Sie auf Ihrer Webseite.
Eine Kurzübersicht zu allen 4 Möglichkeiten:
a) Komplette Webseite
Bei dieser Art der Einbettung nimmt die Umfrage die komplette Webseite ein.
b) Webseiten-Element
Die Umfrage wird bei dieser Option in ein Webseiten-Element eingebunden.
c) Feste Größe
Höhe und Breite der eingebundenen Umfrage sind hierbei vorgegeben und fest.
Achtung: feste Größe bleibt immer fest. Auch wenn der Bildschirm zu klein oder zu groß ist - "fest" bedeutet: der Rahmen passt sich nicht automatisch an (nicht responsive, nicht an Mobilgeräte automatisch anpassbar).
d) Popup
Die Umfrage wird innerhalb eines Popups angezeigt. Es wird ein Link erstellt, der durch Anklicken ein Pop-up auslöst.
Bitte beachten: Es erscheint nicht automatisch ein Pop-up, sondern ein Button, welcher angeklickt werden muss, um das Pop-up zu öffnen.
3. Was müssen Sie auf Ihrer eigenen Webseite einstellen?
Das Wichtigste vorab: wir (LamaPoll) können kein iFrame auf Ihrer Webseite einbinden - es sind ja nur berechtigte Personen in der Lage, Inhalte in Ihre Webseite einzubetten!
Aber Sie, bzw. der Administrator Ihrer Webseite, können dies. Je nachdem, welches Content Managemt System Sie einsetzen, sind unterschiedliche Schritte notwendig.
Anbei einige Links, welche zu Anleitungen für die iFrame-Einbindung in den bekanntesten und am meisten verbreiteten CMS Systemen führen (externe Links):
- Anleitung für WordPress Webseiten - Einbindung von HTML-Code / IFrames
- Anleitung für Joomla Webseiten - IFrames in eine Joomla-Webseite einbauen
- Anleitung für Drupal Webseiten - IFrame module in Drupal
4. Wann werden iFrames eingesetzt?
Eine Online Umfrage wird in der Regel immer dann auf der Webseite eingebunden, wenn Sie als Ersteller nicht über die Kontaktdaten der Teilnehmer verfügen. In diesem Fall erhalten Sie das Feedback durch die Besucher Ihrer Webseite. Sie könnten natürlich die Umfrage einfach verlinken, doch einfacher wäre es, dem Teilnehmer diesen Klick zur Umfrage zu ersparen und stattdessen direkt die Fragen anzuzeigen.
Umfragen werden zumeist bei Kundenumfragen eingebettet. Bei Mitarbeiterumfragen kennt man in der Regel die Teilnehmer und lädt diese direkt ein. Manchmal ist das iFrame jedoch auch bei der Mitarbeiterumfrage sinnvoll, bspw. um die Umfrage im Intranet direkt anzuzeigen.
Häufige Use Cases sind:
- Anmeldung zu Veranstaltungen
- Dauerumfragen auf der Webseite
- Gewinnspiele
- Buchungsformular / Bestellformulare
- Über Elemente wie die „Live Ergebnisse“ im Fragebogen können Sie bei einer Abstimmung direkt die Ergebnisse anzeigen – und somit die Neugierde der Teilnehmer ansprechen und für noch mehr Rücklauf sorgen.
Starten Sie Ihre IFrame-Umfrage kostenlos!
Sie brauchen lediglich eine E-Mail-Adresse und ein Passwort
Schreiben Sie uns!
Unser Support-Team hilft bei Fragen oder Problemen gern weiter.

